The predictions about the following year in terms of web performance are already flooding the web. Predictions about complexity of web pages, the rise of mobile m.sites, measuring page load and engagement, availability of content delivery networks etc.
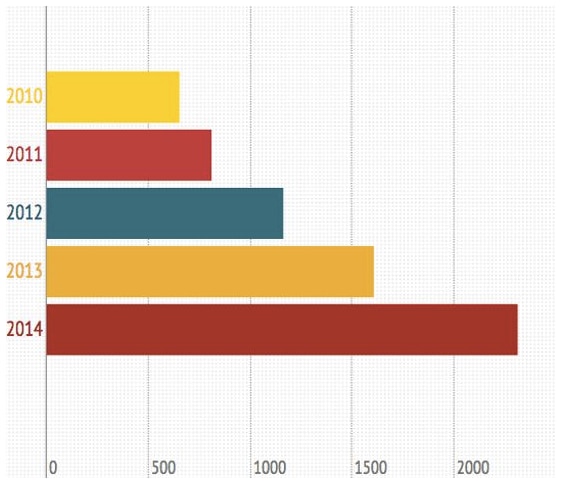
One of the more interesting stats coming from Web Performance Today is the expected size of the page to exceed 2300 KB by the end of the 2014, which is a 44% growth compared to 2013.
Book a demo today to see GlobalDots is action.
Optimize cloud costs, control spend, and automate for deeper insights and efficiency.


Image source
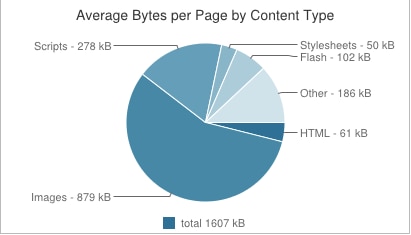
If we look at the stats that divide the bytes by content type, we see that images take up most of the space, followed by scripts, flash, stylesheets, and finally HTML, not including other – miscellaneous content. Flash takes longest to respond, as well as JPEGs and custom fonts, while 61% of top 1000 pages are not using Flash, and 66% are not using custom fonts (data is taken from stats for December, 15 for top 1000 URLs, see: http://httparchive.org/interesting.php?a=All&l=Dec%2015%202013&s=Top1000) JPEGs are still making a majority of requests for image type, while PNGs and GIFs share their bite of the “cake”, equally.

Image source: HTTP Archive
The rise in mobile sites and mobile usage will continue driving changes for the construction of a website. Mobile device CPU capabilities are even lower than that of desktop computers, which makes the round trip time even longer, and adds to the page load time. Forbes already gave some advice on designing a website for 2014 such as:
- continuous scrolling
- larger fonts
- responsive mobile design
- flat design
- parallax scrolling
In the past year, the page size has grown by 25%, an increase from 626 Kb to 784 Kb for the top 1000 sites and finally, to 1 megabyte in average. According to Royal Pingdom, what’s behind the pages bloating is well, images, always the biggest single factor to page size, but also java scripts – due to the rise of HTML5, the second largest content type in terms of size. CSS content has also increased by 25%, as well as the number of requests it take to load the average web page.
How to Stop your Pages from Bloating?
Bloated pages cost site owners, as well as they cost mobile users. As they take longer to load, when people visit them, they spend less, click less, view fewer pages, and spend less time on site. This is mortal to e-commerce, and with growth continuing to be the norm – the expected average size of a page for 2015 is 2344 KB (source: HTTP archive) which is over 2 megabytes, it will continue to be the problem for users as well as content providers. As the technology continues development, hogging content also increases.
This will imply increased usage of performance optimization tricks such as:
- minimizing the amount of JavaScript
- minimizing CSS
- making redirects cacheable
- minimizing round trip time
- downsizing on cookies
- minimizing payload size
- browser optimization
For more detailed information, consult our series on Google’s Web Performance best practices, starting here.






