The HyperText Transfer Protocol had been in vogue for over 28 years now. Ever since it was implemented for making it easier for scientists to share and access data, security was always an afterthought.
As security breaches happened, new security patches were invented and bolted on. What is vulnerable, needs to be protected. For HTTP, enter HTTP security headers.
Book a demo today to see GlobalDots is action.
Optimize cloud costs, control spend, and automate for deeper insights and efficiency.


Tweet this: Website security: HTTP security headers are a good place to start
There’s a myriad of aspects to consider when looking to secure a site, and HTTP headers are a good place to start. Most of them aren’t all that complicated to implement. Keeping up with HTTP security headers best practices provides another security layer on top of your web assets.
What Are HTTP Security Headers Exactly?
When a user tries to access a page, his browser requests it from a web server. The server then responds with the content along with appropriate HTTP Response Headers which contain meta data, status error codes, cache rules and so on. A big subset of those headers are security headers which instruct your browser exactly how to behave when it handles your website’s content and data.

Tweet this: HTTP Security Headers tell your browser exactly how to behave
This post will explain the 8 most important security headers as well as offer a quick overview on how to implement them on different web server solutions.
All images are taken from this thorough guide by AppCanary.
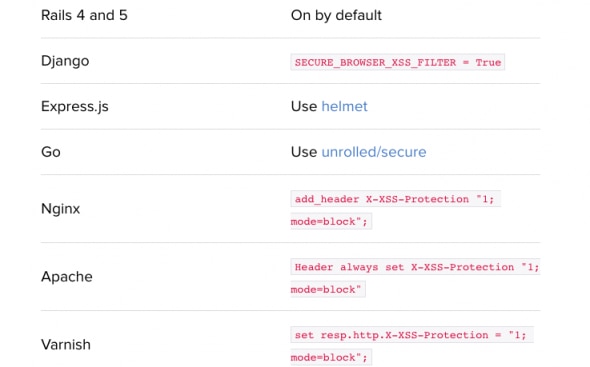
Cross Site Scripting Protection (X-XSS)
Chrome and Internet Explorer have X-XSS-Protection, a header feature designed to defend against Cross Site Scripting. It’s easy and simple to implement:
- X-XSS-Protection: 1 filters scripts from the request but still renders the page
- X-XSS-Protection: 1; mode=block blocks the whole page when triggered
As the safest bet, one should use Set X-XSS-Protection: 1; mode=block. However, the filtering mechanism can be tricky.

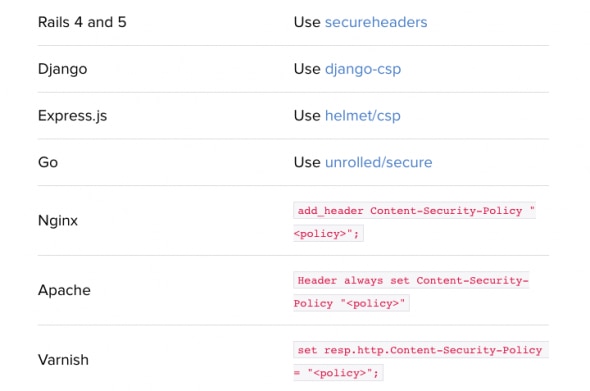
Content Security Policy (CSP)
This can be considered as an improved version of the X-XSS-Protection header which adds another layer of security.
With CSP you can define, or better say whitelist content sources. All major browsers offer full or at least partial support for CSP.
You should use it even though it can’t prevent all XSS attacks, but it will limit the impact of those that manage to break in. Setting up a CSP properly can be a daunting task (this article can help with that).

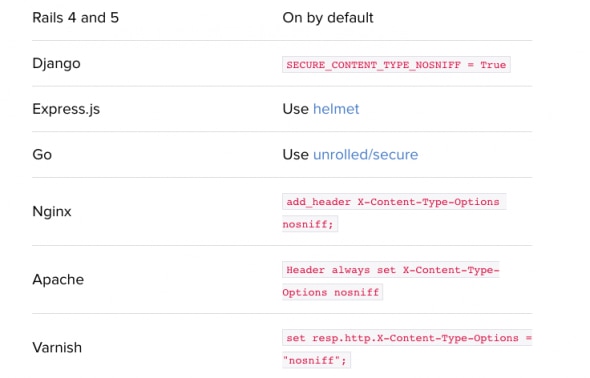
Browser Sniffing Protection (X-Content-Type-Options)
The x-content-type header prevents “MIME sniffing” which is really a feature in Internet Explorer and Google Chrome. It allows the browser to scan or “sniff” the content and respond away from what the header may instruct.
The X-Content-Type-Options headers instruct browsers to set the content type as instructed and never detect the type their own.
You should apply this header, but double-check that you’ve set the content types correctly.

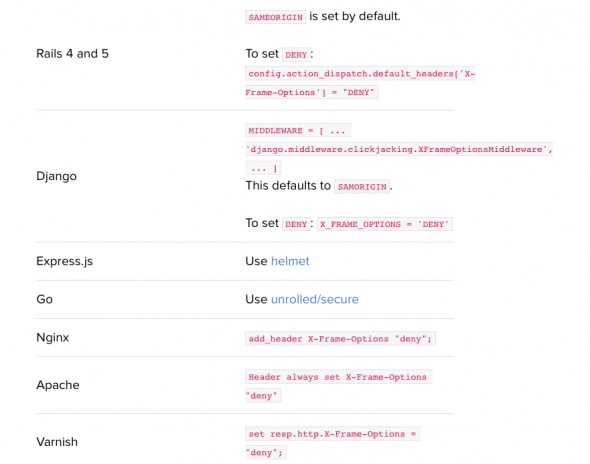
Clickjacking Prevention (X-Frame-Options)
The x-frame-options header enables clickjacking prevention by disabling iframes on your site. As iframes can be used by hackers to mirror legitimate clicks for their own purposes, this header fully mitigates that risk and prevents cybercriminals from harming your apps and pages.
You should always enable this security header. There are three main ways to do so:
- DENY (disables iframe features completely)
- SAMEORIGIN (iframe can be used only by someone on the same origin)
- ALLOW-FROM (allows pages to be put in iframes only from specific URLs)

HTTP Strict Transport Security (HSTS)
The HSTS header prevents web browsers from accessing web servers over non-HTTPS connections. This helps prevent SSLstrip attacks when hackers launch a Man-in-the-Middle to redirect all traffic as unencrypted HTTP. HSTS avoids this by telling your browser that it must always use encryption. You should definitely deploy it, so that regular HTTP traffic gets redirected to the secured, HTTPS site.
You can deploy it to include HSTS to subdomains (IncludeSubDomains) or by using HSTS preload (a service that hardcodes your websites as only HTTPS for browsers)
The downside is HSTS can be used to deploy supercookies.
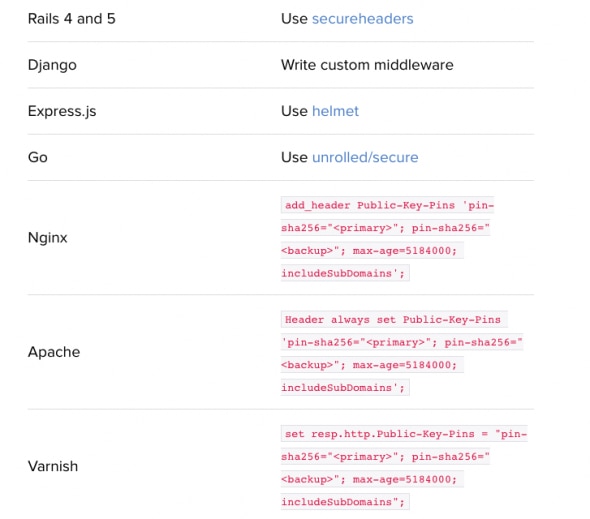
HTTP Public Key Pinning (HPKP)
The public-key-pins header instructs browsers which certificate to trust. When a browser meets the header for the first time, it will save that specific pinned certificate.
This header helps prevent forged X.509 certificates and rogue attacks in case a certificate authority is compromised.
You probably shouldn’t use it (here’s a guide for it if you have to). It’s a risky header as many things can go wrong. If one pins the wrong certificate, loses the keys or some other issue arises, it can easily lock users outside a site.
A feasible alternative is a Public-Key-Pins-Report-Only header, which reports problems but doesn’t lock users out. That way fake certificate abuses are easier to spot.
The two options to do this is by using includeSubDomains (to apply HPKP to subdomains) or report-uri (to report invalid attempts).

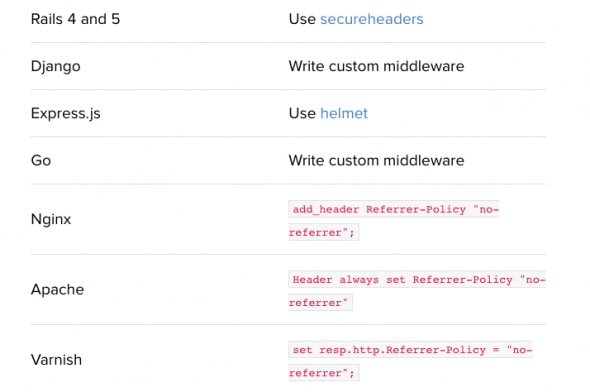
Referring Settings (Referrer-Policy)
This header enables you to specify when the browser should set Referer headers. The use of this header can be considered as “optional”, but is advised.
It’s great for analytics, but not so much for user privacy. Deploy it if you want to keep your analytic data out of your competitors’ hands.

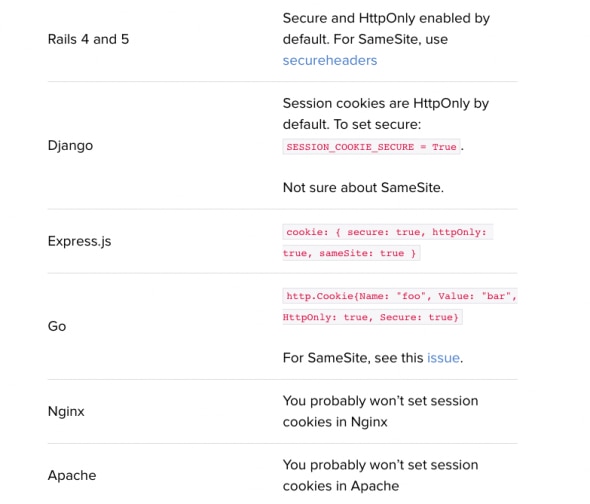
Cookie Settings (Set-Cookie)
Cookie settings aren’t really security headers but can blend in well with the topic. Setting cookie options right is also critical in terms of securing your site. There are three different cookie options that you should know about – Secure, HttpOnly and SameSite.
- Secure cookies only get served over HTTPS thus avoiding MitM browser redirections
- HttpOnly cookies can’t be accessed from javascript (in case of XSS flaw, cookies won’t be reached by the attacker)
- SameSite cookies won’t be sent to a different site. This helps defend from Cross-Origin Request Forgery (CSRF) attacks (when other sites trick users to inadvertently make a request against your site)
We strongly advise setting Secure and HttpOnly cookie options. As for SameSite, it’s currently only available for Opera and Chrome so you may consider it once it gets adopted by more browsers.

Conclusion
HTTP security headers are a great way to tighten your website’s security. There is actually no logic scenario when you shouldn’t use them. By setting up your security headers correctly not only you help protect your site, but your users as well. This will also help you cut down on security flaws and working hours invested in tracking and fixing them. Setting security headers the right way and keeping them up to date will greatly reduce the amount of risk mitigation actions needed in the future. Hopefully, this best practices will help you with that.
In case you need help setting them up or have further doubts, check the articles below or contact one of our experts here at GlobalDots – they can help you with everything web security and performance related.
Sources:






