Sign up to our Newsletter
Slow loading times kill any incoming traffic. Website speed often suffers from poorly optimized images, ultimately hurting performance and user experience. As you increase the number and size of images on your pages, load time unfortunately increases. Follow these simple tips and you should be good to go.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

Check your performance.
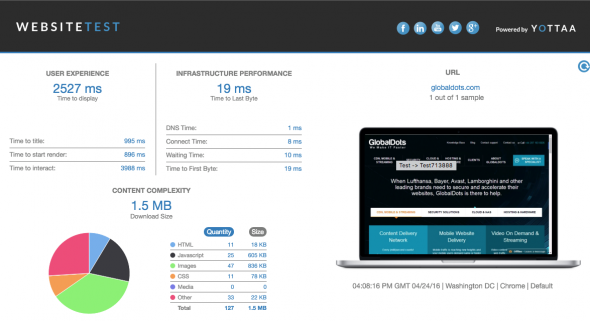
You need to find out if images are dragging down your site – run a performance test. Check out Websitetest.com. Plug in the URL for your home page and hit the test button. The results of a performance test will tell you everything you need to know about the content on your page, including how fast each individual asset (such as a single image) downloads and renders. Running separate tests with other pages similar to yours and comparing them to each other is also a smart idea. Start off asap if you have a website that relies heavily on images.
The most basic stats when looking at image performance are the totals for how many images are on the page, and how heavy (i.e. how many bytes) the images are in aggregate. The lighter your images are, the faster the browser will load your image content. In other words, more the weight, more the wait.
Each summary page in WebsiteTest.com includes a waterfall chart. This shows the download process of the page, including every asset on the page in the order they downloaded, and how long each took to download. If you’re running a complex website, try to sort the chart by asset type, so you can see .png, .jpg or .gif images separate from the clutter. Look for longer bars, which indicate a long load time for the asset. If one sticks out from the rest, it should be investigated and possibly optimized.
There are many online tools which you can use to optimize images. Some are better than others, there is a lot of difference in compression rate between the various online tools available. Give these tools a try:
- The JPEG Compressor for JPG’s/JPEG’s
- The PNG Compressor for PNG files
- GIF Reducer for static GIF files
- EZGIF for animated GIFS.
- Online Convert to convert images to different file types (for a decrease in file size).
Lossless optimization is a must.
Downloading either ImageOptim for OS X or FileOptimizer for Windows and Linux is a smart bet. Using these tools you can batch-optimise your images. It’s as simple as it gets – just drag and drop a folder of images into the application. The process is effortless and just how much these apps reduce image file size – without any change in their appearance whatsoever. No reason not to give it a try.
How about WordPress?
There are numerous plugins you can use to speed your website up – image/photo optimizers can automatically optimize all the images your site uses with a simple click on a button. EWWW Image Optimizer is a great example, as it can automatically optimize all your Media Library image files to a minimum while still maintaining their original quality. Also, you should check out WP Smush.It or CW Image Optimizer.
GIF vs PNG
PNG was created as an improved, non-patented replacement for GIF. As long as you don’t need animation, PNG works just as fine as GIF for all intents and purposes. This includes transparency, with the benefit of smaller file sizes (with the notable exception of things like 1×1 pixel images). Based on your preferences and how many GIF images you have, you can either re-export them from your graphics app as PNGs. Here are some general tips that can help you out when it comes to choosing the right format for your images:
- If you require animation, choose lossy GIF
- If the image is a photograph, choose JPEG
- If you need a photograph with transparency, choose lossy PNG
- Otherwise try 8-bit PNG first, then fall back to JPEG if you’re not satisfied with the quality
If you’re using images to display relatively simple lines and shapes, you should consider replacing them with CSS or SVG. As plain text formats these can carry a much lighter footprint than raster images, but when you increase their size there are no jagged or pixelated graphics. They can also be resized while maintaining an excellent picture and SVG is supported in all modern browsers.
Re-evaluate your design – it’s a good idea to rethink your design from time to time – browse your web and analyse some of your earlier design decisions. Website performance is key to running a successful website and optimized images are just one piece of the puzzle. Check out the rest of out articles for further reading about web security, performance optimization and more.