Sign up to our Newsletter
Images, animations, and videos are an important part of the web experience. They are important for many reasons: they help tell stories, engage audiences, and provide artistic expression in ways that often cannot be easily produced with other web technologies. Viewed from marketing and sales perspective, they help bring in web traffic and convert visitors into leads.
Your images need to be high-resolution and crisp. But this comes at a price. Large, high definition images can have huge file sizes. Put a few of these on your site and that seamless experience of navigating your website or online store can quickly deteriorate to the point that frustrates users and causes them to leave.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

Not only will this cause visitors to bounce but, in time, Google will notice as well, and this can affect your SEO.
In any online business, but especially ecommerce, it’s critical to find a good balance between the lowest file size and an acceptable quality. There is more than one way to perform almost all of these optimizations.
In this article we’ll take a look at how you can manage and optimize your images to improve user experience.

The Importance of Media Content
Numerous studies have confirmed that more and higher-quality images lead to higher user engagement and greater conversions:
- Forrester Research has noted a 75% increase in user expectations for rich content and images on websites and applications: users demand images!
- eBay notes in their seller center that listings with larger images (>800 px) are 5% more likely to sell.
- Facebook observes 105% more comments on posts with photos over those without.
- Eye-tracking studies done by Nielsen Norman Group also conclude that users will engage most of their time with relevant images when given the chance.
Images often account for most of the downloaded bytes on a web page and also often occupy a significant amount of visual space. As a result, optimizing images can often yield some of the largest byte savings and performance improvements for your website: the fewer bytes the browser has to download, the less competition there is for the client’s bandwidth and the faster the browser can download and render useful content on the screen.
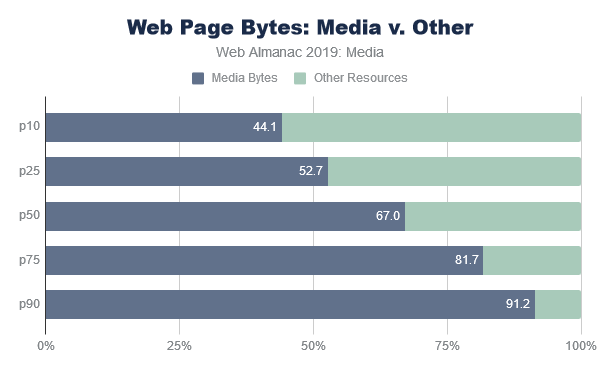
From a pure bytes perspective, HTTP Archive has historically reported an average of two-thirds of resource bytes associated from media. From a distribution perspective, we can see that virtually every web page depends on images and videos. Even at the tenth percentile, we see that 44% of the bytes are from media and can rise to 91% of the total bytes at the 90th percentile of pages.

While media are critical for the visual experience, the impact of this high volume of bytes has two side effects.
- First, the network overhead required to download these bytes can be large and in cellular or slow network environments (like coffee shops or tethering when in an Uber) can dramatically slow down the page performance.
- The second impact is on the financial cost to the user. This is often an ignored aspect since it is not a burden on the website owner but a burden to the end-user.
Image optimization benefits include:
- Improved page loading speed. If your page takes too long to load your visitors might get tired of waiting and move on to something else. For more information about optimizing your page loading time see our in-depth page speed optimization guide.
- Improved SEO. Your site will rank higher in search engine results. Large files slow down your site and search engines hate slow sites. Google is also likely to crawl and index your images faster for Google image search.
- Creating backups will be faster.
- Smaller image file sizes use less bandwidth. Networks and browsers will appreciate this.
- Requires less storage space on your server (this depends upon how many thumbnails you optimize)
Image Optimization
Here are the most common ways you can optimize the images on your website to improve performance.
Optimize to the smallest file size
The first step is to ensure that every image you deliver is optimized to the smallest file size, ideally by finding the right balance between visual quality and compression. An image’s file size is determined by the total number of pixels (width x height) and the amount of data it takes to encode each pixel (depth).
So, reducing the size means ensuring that it’s the right size for its intended display. Delivering oversized images wastes data, bloating the file size unnecessarily.
Pick the proper file format
The second step is to choose the right format for the image. Different formats result in different types of images. Sometimes, PNG is right for the job; other times, JPG is the best. Keep in mind that modern formats like WebP and JPEG XR are only supported by certain browsers. Ideally, you’ll want to adapt the image to the best format with the smallest file size.
Types of files you can use:
| Format | Highlights | Drawbacks |
| JPEG |
|
|
| PNG |
|
|
| GIF |
|
|
| SVG |
|
|
| WebP |
|
|
Explanation of mainstream file formats. Source: almanac.httparchive.org
Use lazy loading
Lazy loading images is another term for asynchronously loading images on a web page. It’s the process of having images load after the initial page request. As website visitors scroll down the page, images are loaded as they are needed by the website visitor instead of being loaded all at once when the page is requested. This makes the page load faster initially for readers and makes browsing the site a better experience.
Lazy loading can be implemented in many different ways including using a combination of Intersection Observers, Resize Observers, or using JavaScript libraries like lazySizes, lozad, and a host of others.
Adapt to your user’s device
Adapt your image to your customer’s device. For example, there’s no point in sending a huge hero image from your desktop site to a customer who’s on a mobile phone. That unnecessarily large image is just a waste of downloaded data. So, be sure to resize the image and send a smaller version by leveraging responsive design.
Conclusion
Images, animations, and videos are an important part of the web experience. In this article we’ve discussed the importance of media content, and how you can manage and optimize your images to improve user experience.
Visitors expect your website to load fast, to be visually attractive and provide them with great user experience. If you want to make sure your website or application is optimized according to the highest standards, contact us today to help you out with your performance and security needs.