Sign up to our Newsletter
Almost done. Actually, as far as desktop optimization is concerned, the browser rendering rule is the last one in Google’s optimization best practices series. Please check our previous posts on caching, minimizing round trip time, downsizing on cookies and minimizing payload size. Our next and final topic will concern mobile optimization.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

Once all resources have been downloaded to the client, and all the processes have been optimize, the browser still needs to load, interpret, and render all of them. Performance optimization is thus not complete until the browser side characteristics have been enhanced as well.
Image 1 – Once all resources have been downloaded to the client, the browser still needs to load, interpret, and render them all.
Resources that are rendered through browser include:
- HTML files
- CSS scripts/styles
- JavaScript code
The main rules while enhancing the performance on client side are using efficient CSS selectors, avoiding CSS expressions, putting CSS in the document head, specifying image dimensions, and finally – specifying a character set. All to be explained below.
Not all browsers render all web content in exactly the same way. Your web content needs to work well on a huge, diverse number of different web browsers, not to mention web-enabled devices (we’ll return to this topic later).
Browsers read your CSS selectors from right to left. The first part that is selected is known as key selector. Avoiding inefficient key selectors that match large numbers of elements can speed up page rendering.
There are four kinds of key selectors:
- ID selector
- class selector
- tag selector
- universal selector
It is that same order, ID selectors are the most efficient and universal are the least efficient in general. But you need to combine this idea with the right-to-left rule.
The fewer rules the engine has to evaluate the better. Thus, removing unused CSS and optimizing the definitions of the rules themselves is an important step in improving rendering performance.
So, which categories of rules are considered to be inefficient?
Rules with descendant selectors, for one. Descendant selectors are inefficient because, for each element that matches the key, the browser must also traverse up the document tree, evaluating every ancestor element until it finds a match or reaches the root element. Descendant selectors are to be avoided at all times, especially if they specify redundant ancestors.
Instead of descendant selectors, class selectors can be used.
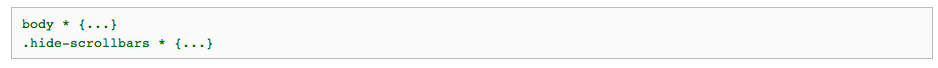
Image 2 – An example of an inefficient descendant selector, with universal selector as the key
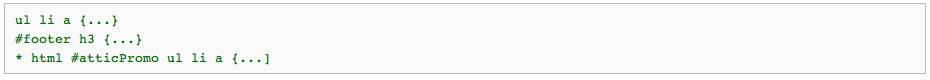
Image 3 – An example of an inefficient descendant selector, with tag selector as the key
Child and adjacent selectors can also be inefficient because, for each matching element, the browser has to evaluate another node. It becomes doubly expensive for each child selector in the rule. Further on, including tag or class qualifiers (overly qualified selectors) just adds redundant information that needs to be evaluated needlessly, and it is advised that they are removed. Finally, the :hover pseudo-selector on non-anchor elements is known to make IE7 and IE8 slow in some cases.
Avoid: CSS expressions
CSS expressions were introduced in Internet Explorer 5.0 and they enable you to to assign a JavaScript expression to a CSS property, i.e. to add a dynamic property to a document, or to be able to dynamically change document properties in response to various events. For example, the background color could be set to alternate every hour using CSS expressions. The problem with expressions is that they are evaluated more frequently than expected, at times when the page is scrolled, or at times when the user moves a mouse over the page…
The recommendations are to use standard CSS properties when possible, or rewrite CSS expressions as pure JavaScript instead.
Final Recommendations
Moving some sheets from body of the document to the head of the document can significantly improve browser rendering. By ensuring that stylesheets are downloaded and parsed first, you can allow the browser to progressively render the page. Inline style blocks and references to external stylesheets should be moved from body to head.
Further on, specifying a width and height for all images allows for faster rendering by eliminating the need for unnecessary reflows and repaints.
Finally, HTML documents are sent over the Internet as a sequence of bytes accompanied by character encoding information. The browser uses the character encoding information to convert the stream of bytes into characters that it renders on-screen. To avoid delays in the process, you should always specify the character encoding in the HTTP response headers. This will allow the browser to begin parsing HTML and executing scripts immediately.
Find out more:
- https://developers.google.com/speed/docs/best-practices/rendering
- https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Writing_efficient_CSS
- http://css-tricks.com/efficiently-rendering-css/
- http://developer.yahoo.com/blogs/ydn/high-performance-sites-rule-7-avoid-css-expressions-7202.html
Related articles
About GlobalDots
With over 10 years of experience, GlobalDots have an unparallel knowledge of today’s leading web technologies. Our team know exactly what a business needs to do to succeed in providing the best online presence for their customers. We can analyse your needs and challenges to provide you with a bespoke recommendation about which services you can benefit from.
GlobalDots can help you with the following technologies: Content Delivery Network, DDoS Protection, Multi CDN, Cloud performance optimization and infrastructure monitoring.