16th November, 2018
6 Min read
Book a Demo
Your website is your most crucial digital asset, and your website’s speed and performance are key elements in providing good user experience, which translates into revenue.
Even if you don’t entirely rely on your website to fuel your sales, it’s important to have a well-optimized online presence, to build trust with customers. A website is a key component of any modern sales funnel, regardless of the industry you’re in.
Reduce your AWS costs by over 50%
Discover your Cloud Saving Potential – Answer just 5 simple questions. AppsFlyer, Playtika, Lufthansa, IBM, top leading companies are already using our FinOps services.

And if you rely heavily on your website (for example, if you own an e-commerce shop), your website speed can make or break your business.
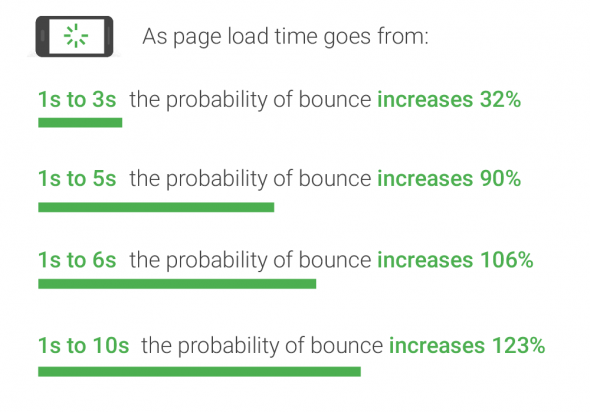
A one-second delay in page load time yields:
If an e-commerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year.
Let’s go over the reasons why you should speed up your website, and then we’ll take a look at how you can do it.

Website visitors tend to care more about page load time than any other things on your website. Of course, design, content and other technical aspects are important as well, but often it’s page load time that has the biggest influence on user experience.
The faster your website is, the happier your visitors will be. Optimizing page load time leads to noticeable improvements in customer experience, conversion rates, and ultimately, your sales revenue.
Here are some facts about page speed:
The Internet user doesn’t wait. 79% of web-shoppers who are dissatisfied with website performance are less likely to buy from the same site again. Maybe the user used to wait, back in the dial-up age, but this is no longer the case. Patience is not a virtue that you can expect to nurture on the web. The users are trained to accept changes, and they manage change fast. Page load time should be a priority on your marketing strategy lists.
Users will visit the competitor’s site if it is faster by 250 milliseconds. Many dissatisfied online shoppers are immediately likely to develop a negative perception of the company, and choose someone else. It is the competitive advantage of milliseconds that will often steal your share on the market.
Faster site saves you money on the installing, maintaining, upgrading and supporting a server. An implemented content delivery network (CDN) uses servers deployed in multiple data centers. Since buying a server is only a 15% of the price that comes with actually owning the server, moving the maintenance responsibility to the cloud will significantly relieve your budget.
There are many ways to optimize the speed and performance of your website, and we’ll mention the most important ones here.
But, before you can start optimizing, you must test your current speed, to see what’s working, and what’s not. To test your website speed, you can use one of speed test tools like Google’s Page Insights.
According to Google, best practice for page load time is three seconds. Unfortunately, according to its recent benchmark report findings, most sites are nowhere near that.
In an analysis of 900,000 mobile ad landing pages spanning 126 countries, Google found that 70% of the pages analyzed took nearly seven seconds for the visual content above the fold to display. Of all the industries they included, none had an average even close to their recommended best practice of three seconds.

After you’re done with testing, it’s time to optimize your website.
In addition to the amount of time it takes for your page to fully load, you’ll also want to take a look at the amount of time it takes to start loading.
Time to first byte, or TTFB, is the amount of time a browser has to wait before getting its first byte of data from the server. Google recommends a TTFB of less than 200 ms.
Unlike a lot of the front-end performance factors most site owners focus on, this is a server-side concern.
When a user visits your site, their browser sends an HTTP request to the server that hosts it. There are three steps that need to happen between that initial request and the first byte of data:
In general, most issues with slow TTFB are caused by either network issues, dynamic content creation, web server configuration, and traffic, so you should work on optimizing those.
In today’s world, speed matters. It matters even more than those fancy web images you use to entice your viewer and enhance UX. The problem is, those images happen to be the most common culprits that cause slow page loads for both web and mobile.
It takes some milliseconds for DNS (Domain Name System) to resolve an IP address for a given hostname or domain name. The browser cannot do anything until the process is fully completed. Ideally, you should use no more than 4 hostnames. This will also allow for a higher degree of parallel downloads.
The best place to get started is with your HTML, CSS, and JavaScript files. These are extremely important files, as they determine your site’s appearance. They also add to the number of requests your site makes every time a user visits it.
You can reduce this number by minifying and combining your files. This reduces the size of each file, as well as the total number of files.
This is especially important if you use a templated website builder. These make it easy to build a website, but they sometimes create messy code that can slow your site considerably.
Minifying a file involves removing unnecessary formatting, whitespace, and code. Since every unnecessary piece of code adds to the size of your page, it’s important that you eliminate extra spaces, line breaks, and indentation. This ensures that your pages are as lean as possible.
A CDN caches your content on geographically distributed servers—closer to your end-users, resulting in faster delivery. The benefits of using a CDN to serve your content, include:
You can read more about CDN benefits here.
These are some of the ways you can speed up your website to ensure better user experience, and increase conversion rates and sales. If you have any questions about how we can help you optimize your website speed and performance, contact us today to help you out with your performance and security needs.
Schedule a call with our experts. Discover new technology and get recommendations to improve your performance.